HTML5とJavaScriptで作る タワーディフェンス 全コード
サークル: るてんのお部屋
ジャンル: 全年齢向け SF 評論 男性向け コミケ97(2019冬)
「タワーディフェンス」ゲームの全コードを掲載して解説した本です。HTML5+JavaScriptで、ライブラリを使わずに開発しています。
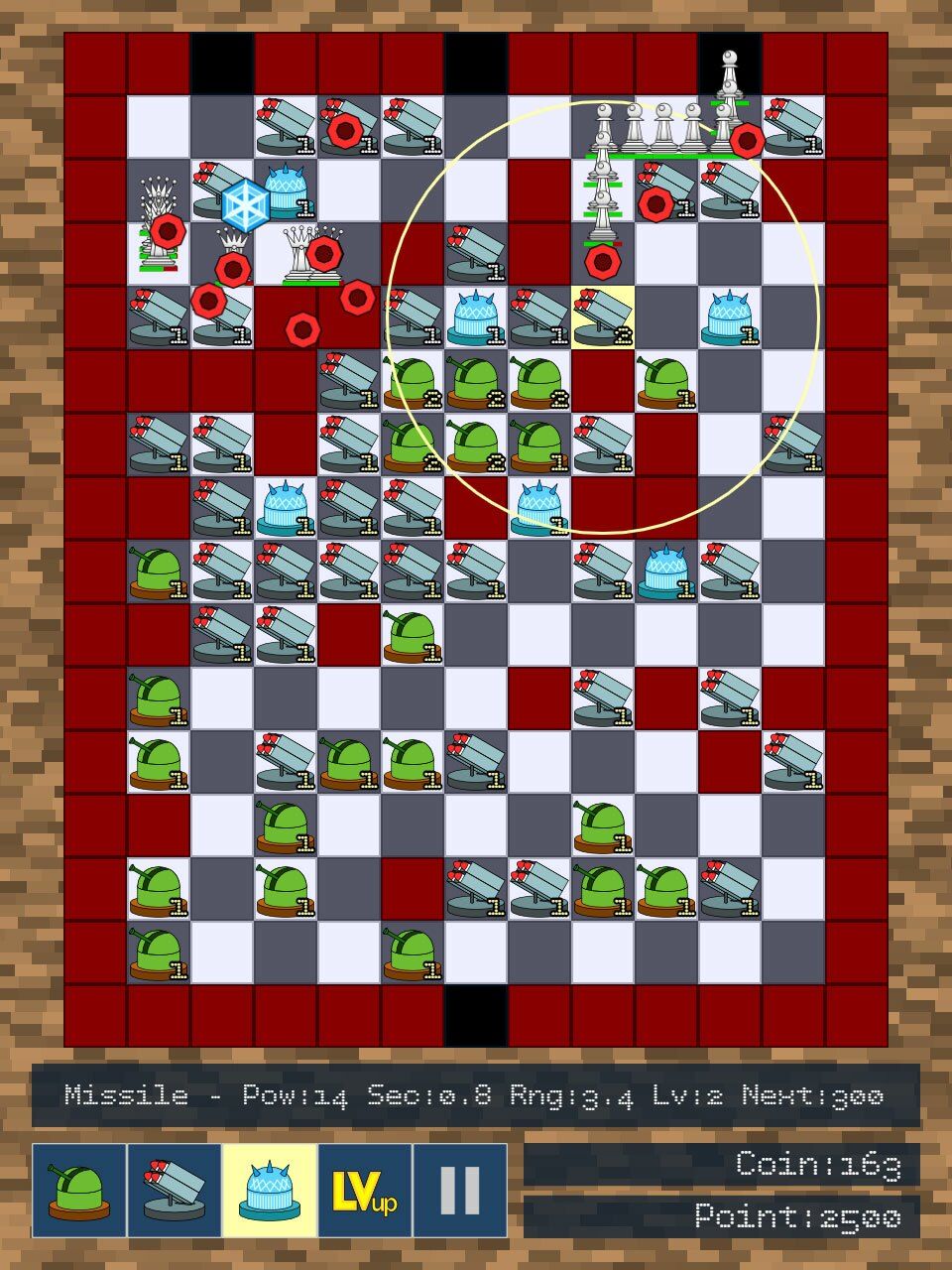
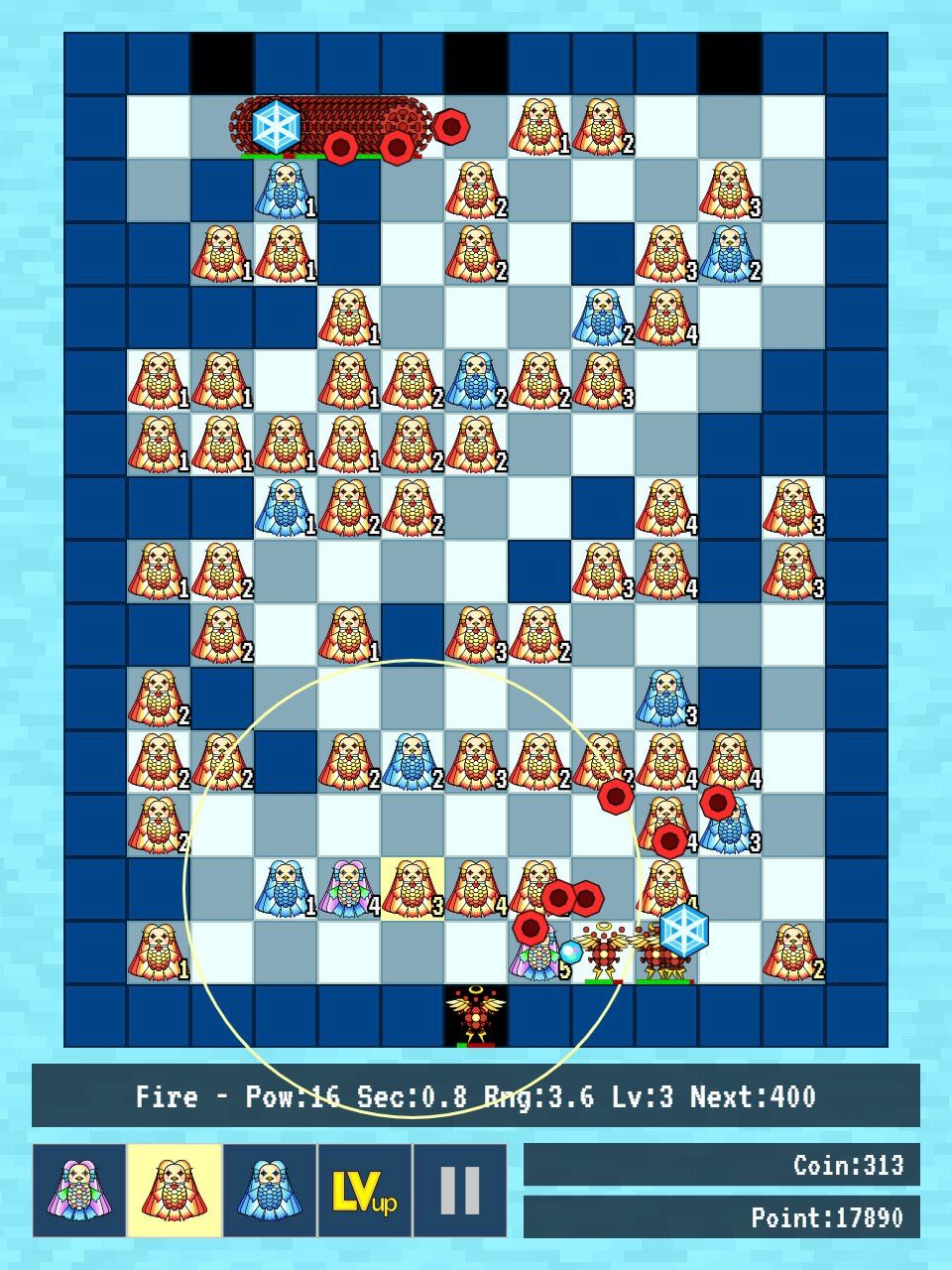
サンプルとして『Defense++』と『アマビエディフェンス』という、2本のタワーディフェンス ゲームが付属します。
実際に遊べるタワーディフェンス ゲームを試しながら、その中身を確認できる技術書です。シンプルなコードなので理解しやすいです。
本書を通して、ゲーム開発の勘所をつかんでいただければと思います。
● 簡略化した目次
第1章 全体像
第2章 HTML、CSS、main.js他
第3章 タイトル シーン
第4章 ディフェンス シーン
第5章 ゲーム処理
第6章 描画処理
第7章 ゲーム基本関数
第8章 リソース管理関数
● 詳細な目次
第1章 全体像
・1-1作る「タワーディフェンス」の仕様
・1-2大まかな分類
・1-3js-game/utl.js
第2章 HTML、CSS、main.js他
・2-1index.html
・2-2CSS
・2-3js-main/main.js
・2-4js-main/globalData-GD.js
・2-5js-main/globalData-UD.js
・2-6シーンの構造
第3章 タイトル シーン
・3-1js-main/scn.titile.js
第4章 ディフェンス シーン
・4-1js-main/scn.defense.js
・4-2js-main/scn.defense-initBtn.js
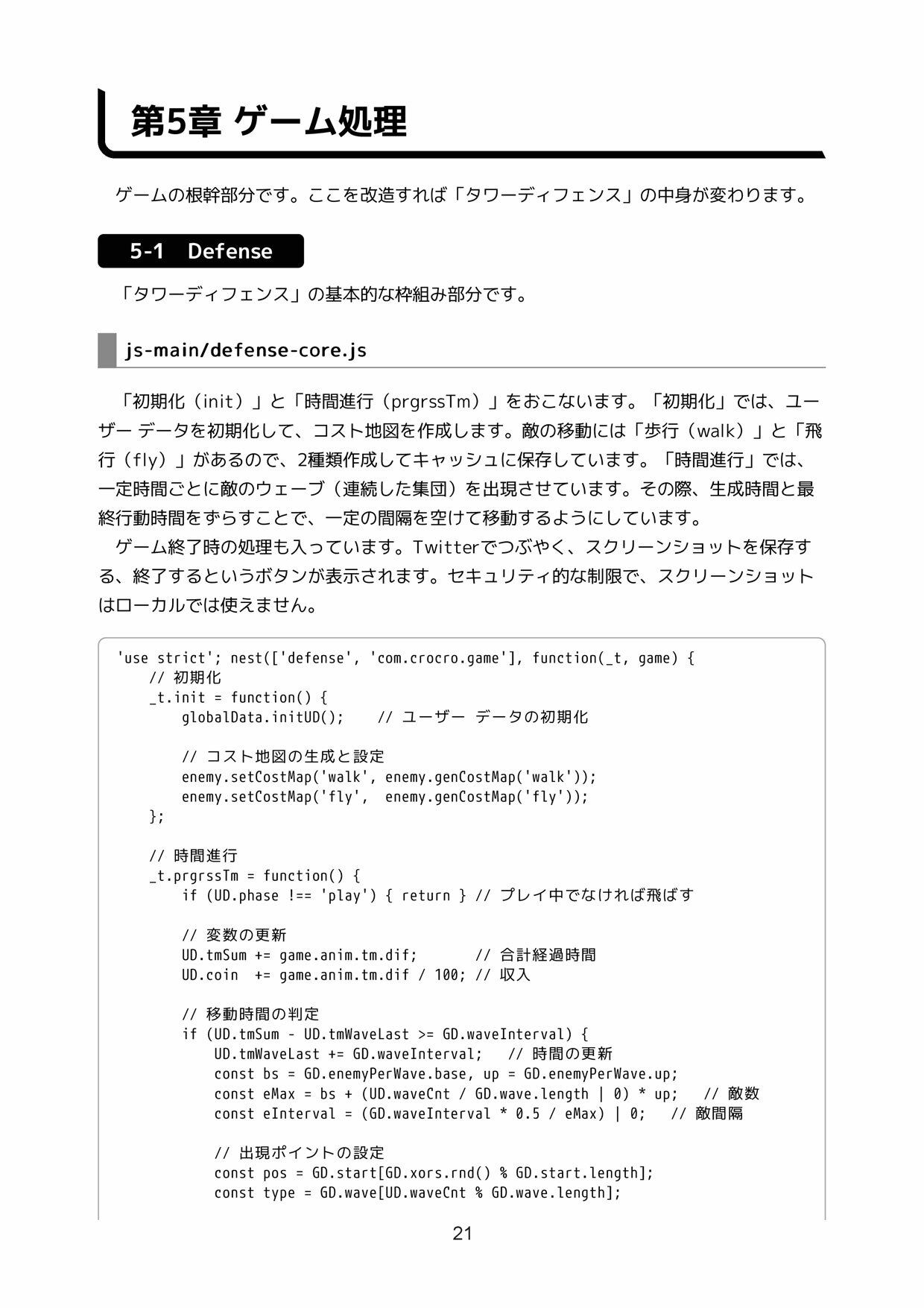
第5章 ゲーム処理
・5-1Defense
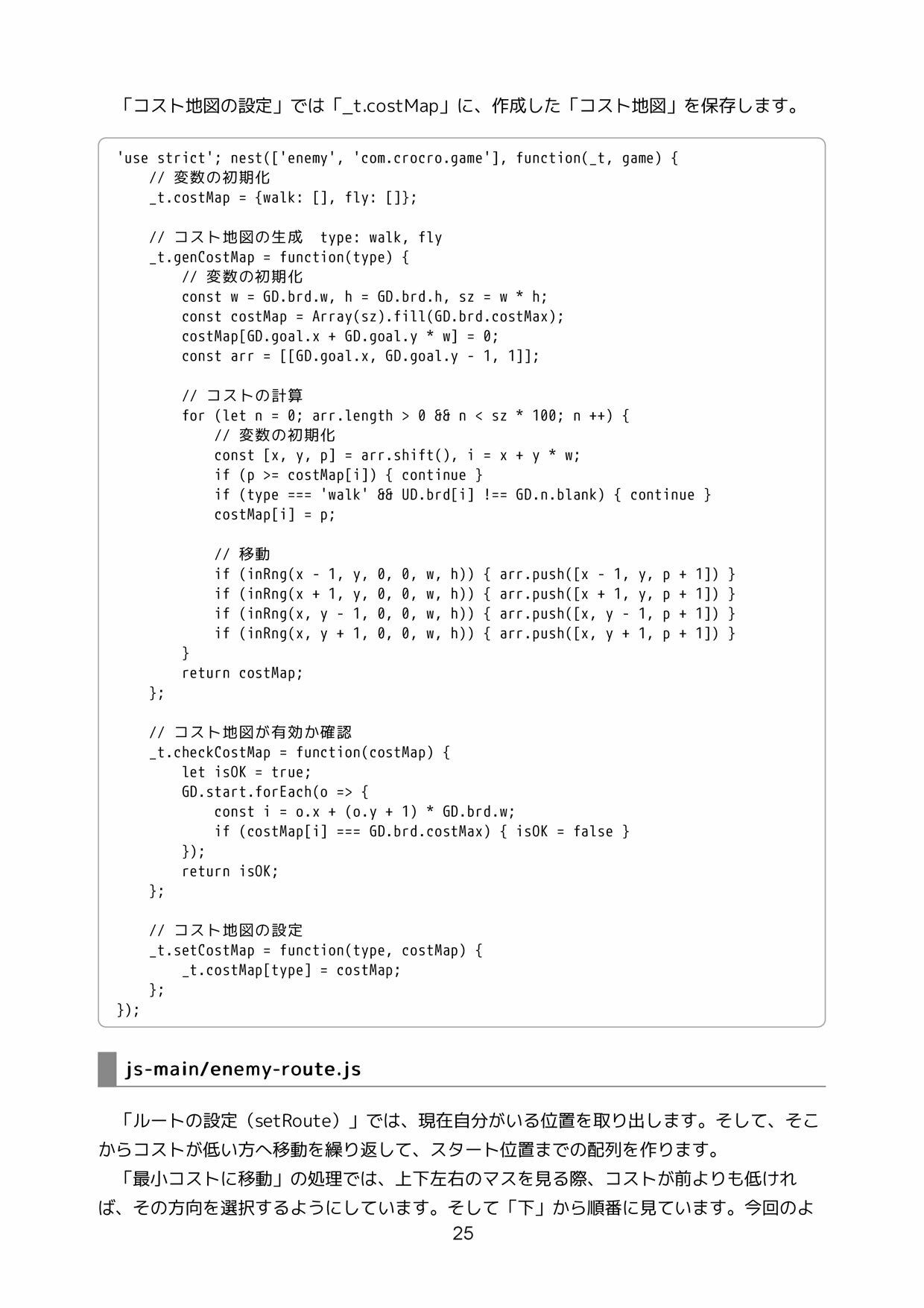
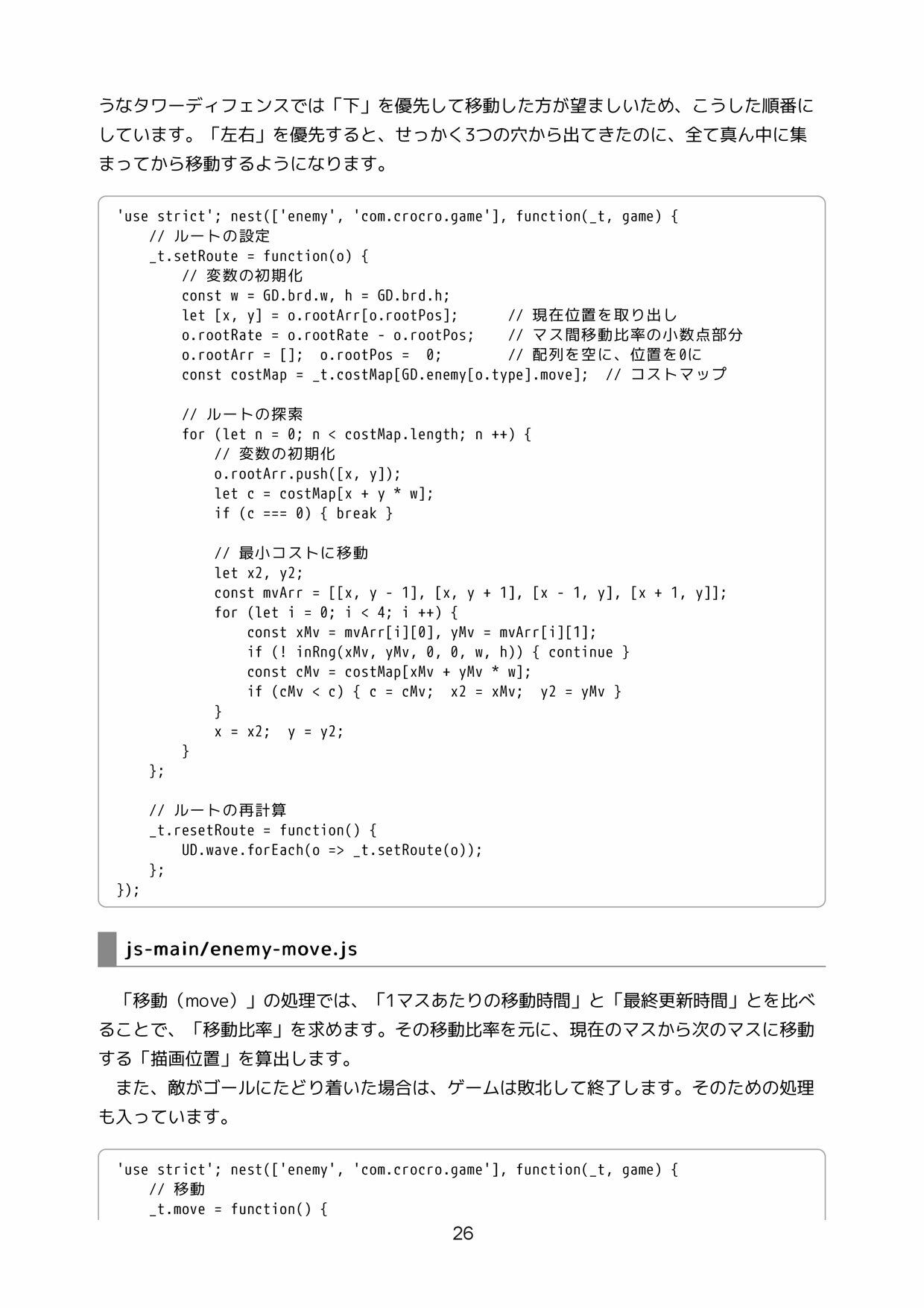
・5-2Enemy
・5-3Tower
・5-4Bullet
第6章 描画処理
・6-1基本
・6-2Enemy, Tower, Bullet
第7章 ゲーム基本関数
・7-1js-game/game.core.js
・7-2js-game/game.anim.js
・7-3js-game/game.canvas.js
・7-4js-game/game.view.js
・7-5js-game/game.ui.js
・7-6js-game/game.screenshot.js
第8章 リソース管理関数
・8-1js-game/resouce.image.js
・8-2js-game/resouce.font.js